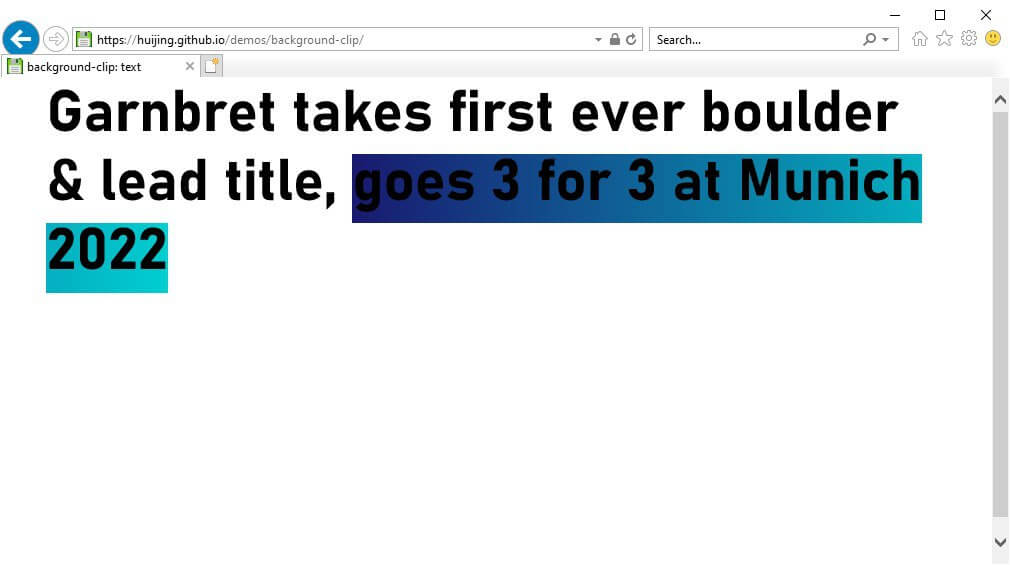
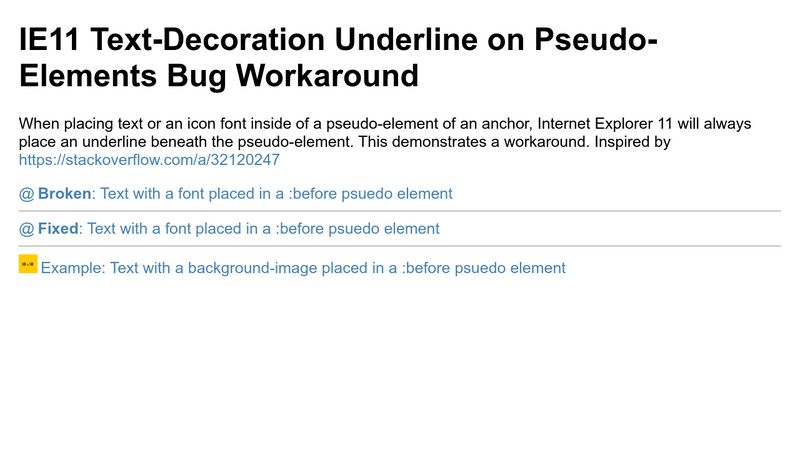
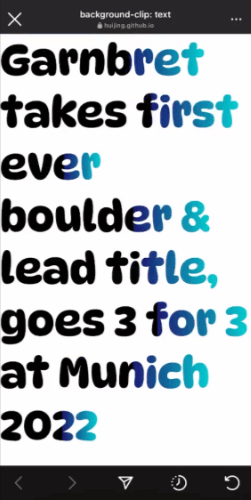
CodyHouse on Twitter: "To progressively support all browsers: ✓ Show a solid color in older browser (e.g., IE11) ✔️ Show the text gradient in modern browsers https://t.co/Xkcmi8lv5a" / Twitter

Windows 10 Logo, Internet Explorer, Internet Explorer Versions, Web Browser, Internet Explorer 11, Microsoft Edge, Internet Explorer 10, Vulnerability transparent background PNG clipart | HiClipart

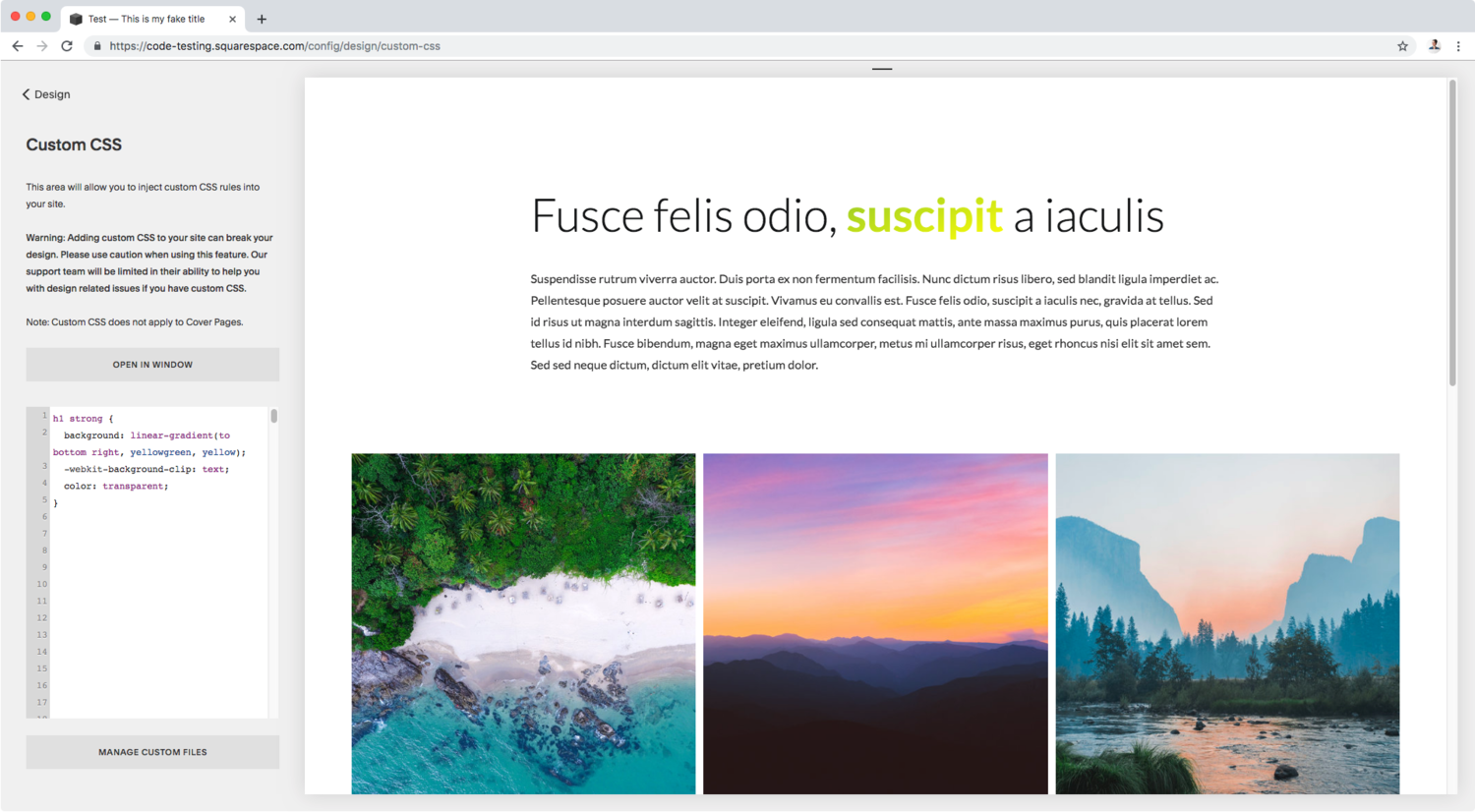
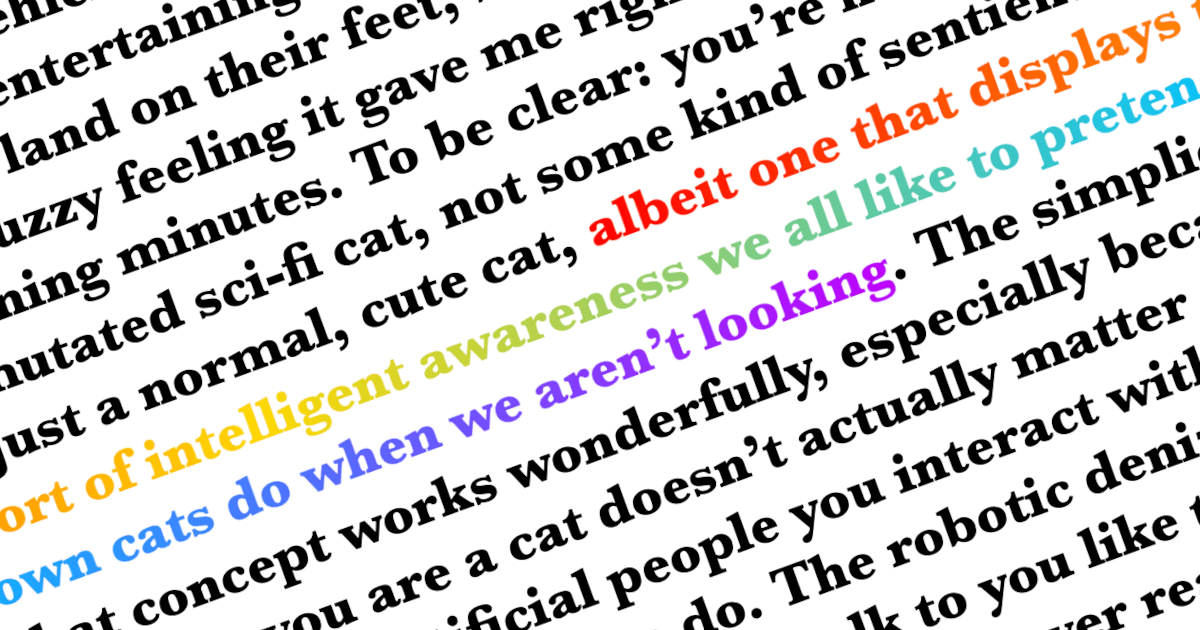
Wes Bos on Twitter: "I had to show someone this. I wanted to use background- clip: text; but with a canvas or video element - not just a background image. So I came










![49+] IE11 Wallpaper - WallpaperSafari 49+] IE11 Wallpaper - WallpaperSafari](https://cdn.wallpapersafari.com/78/93/ngl4a7.jpg)