Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13

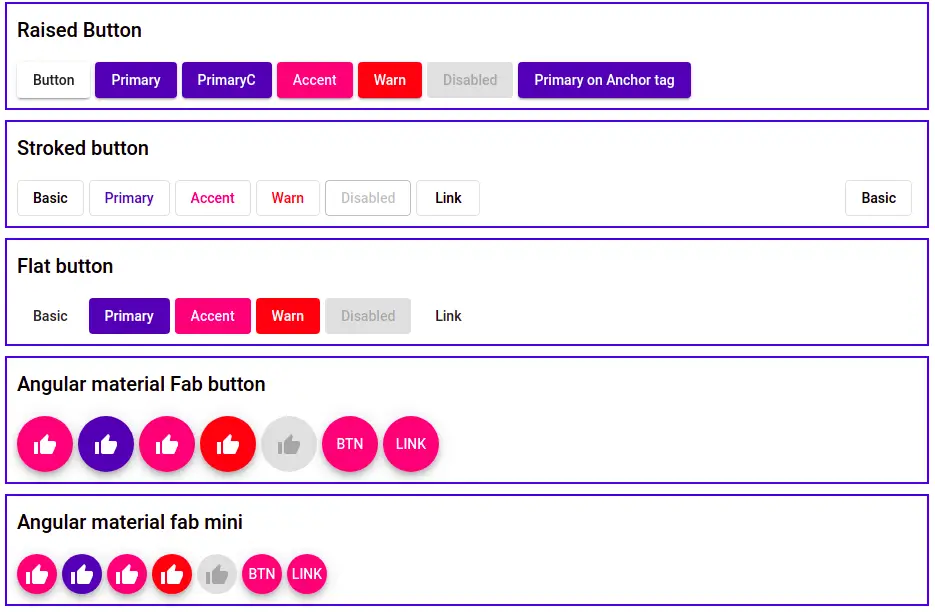
Angular Material <router-outlet></router-outlet> does not preserve CSS/SCSS styling - Stack Overflow

Angular Routing duplicating same content twice and when click button Routing content alone should show - Stack Overflow