
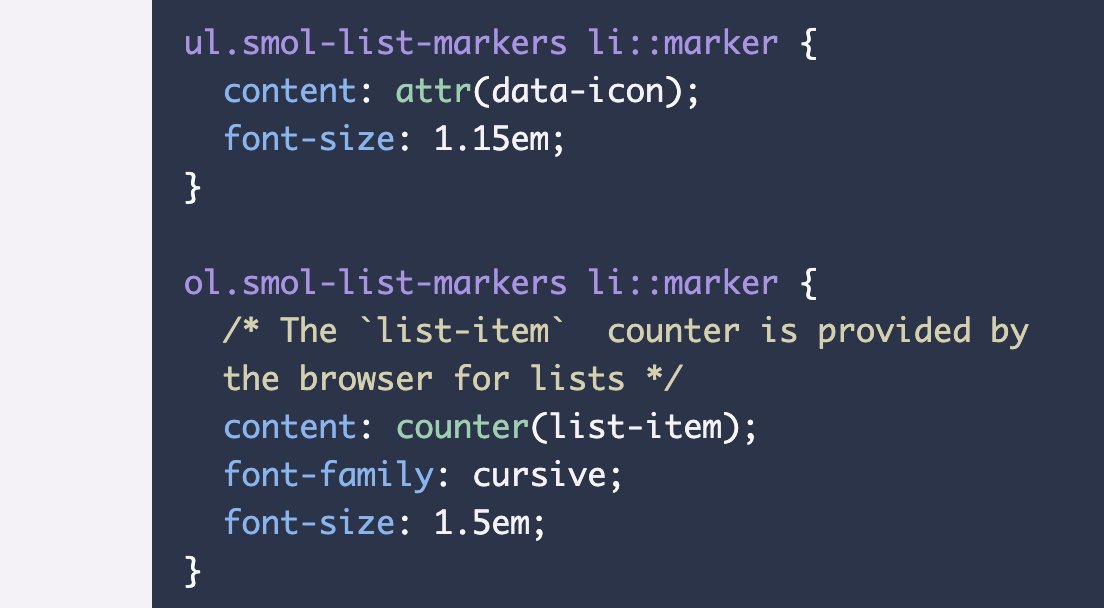
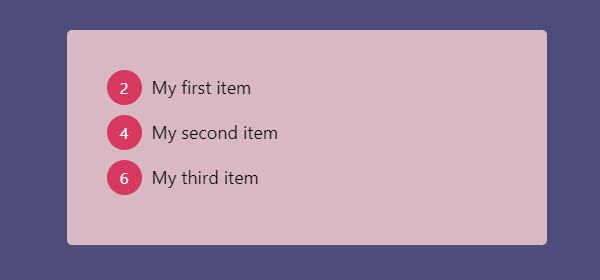
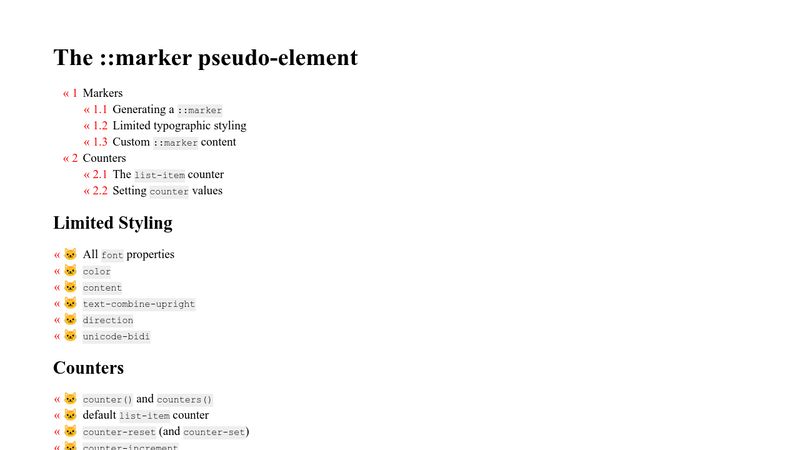
Roma Komarov on Twitter: "Do you use custom counters for your lists in CSS? Do you know that we do not really need `counter-reset` and `counter-increment` in most of the cases? “Obscure
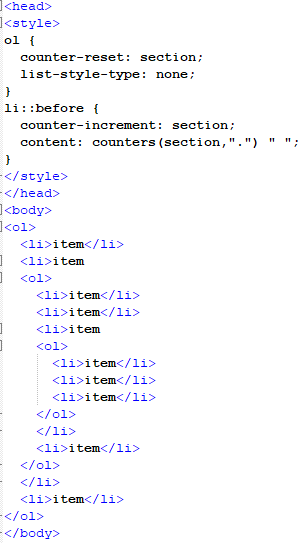
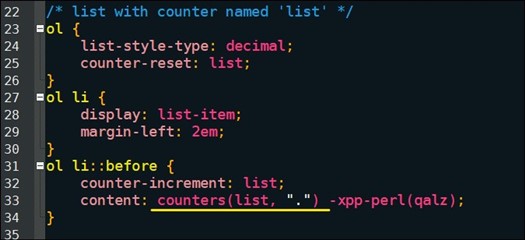
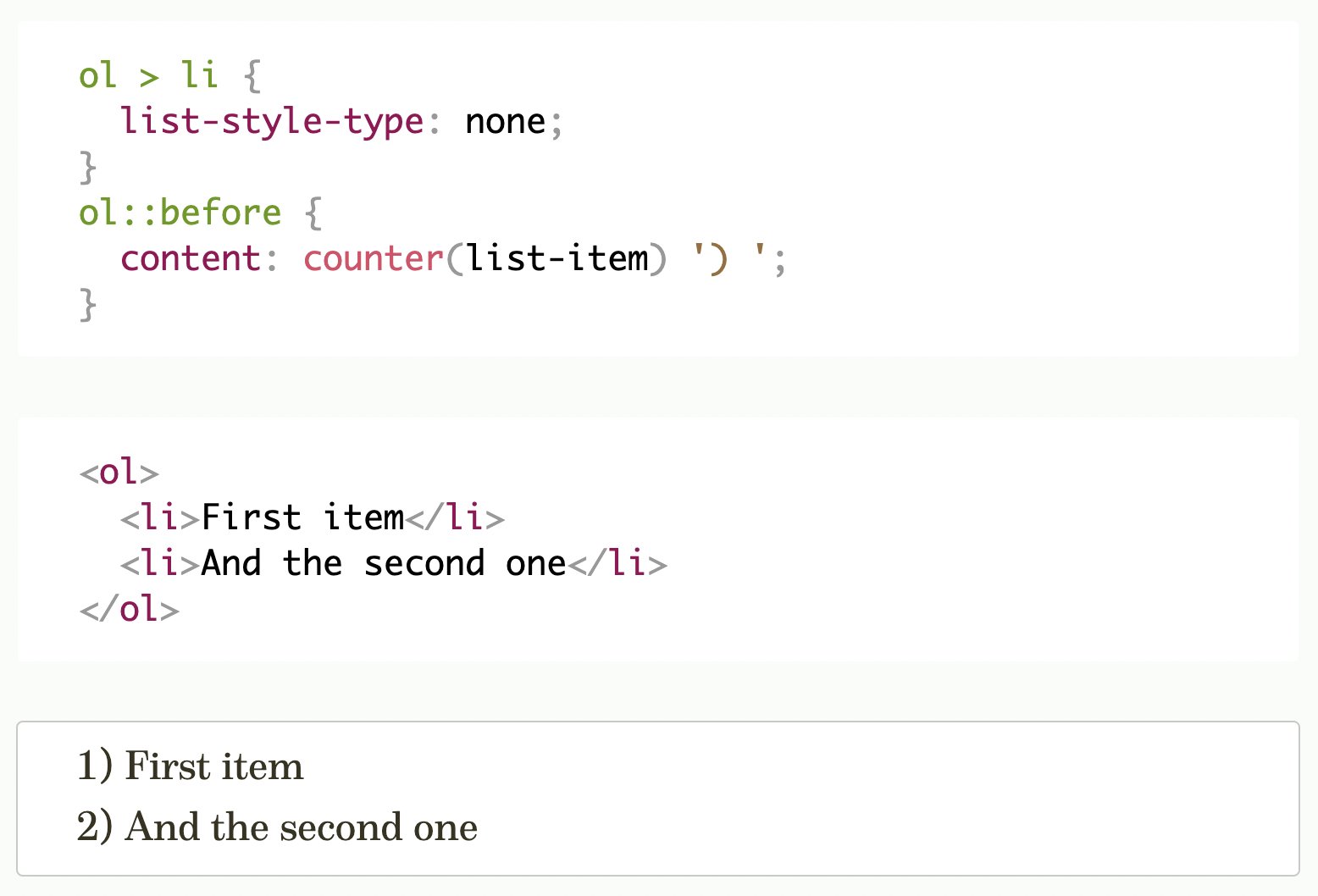
Not showing content ")" after ordered list Item counter number · Issue #2195 · dompdf/dompdf · GitHub

Amazon.com: NKOK Sonic & Tails RC Slot Car Set Race Set Vehicle, Black, Cars Rase on Figure-8 Track, Features a Lap Counter, Perfect Item for Kids, Ages 5 and up : Toys